Science confirms that 65% of the world’s population are visual learners. Images add a component written copy doesn’t possess: speed. With eCommerce marketing, the old axiom, “A picture is worth words,” rings true.
Strong images elicit emotional responses. Put differently; they are memorable, boost engagement rates and generate sales because they speak deeply to consumers’ needs and innermost desires.
People want to share images and see more of them. In fact, web content with images receives up to 40% more shares than web content without. In a society that esteems Image, online businesses have to prioritize and strategize image selection on their websites and marketing materials.
We can attribute this to smartphone ubiquity and social media apps where selfies have spurred Gen Z, and to some degree millennials, to be more concerned with appearance than any previous generation.
Yet, uploading images to the web isn’t as simple as you might think. Like all online business and marketing-related endeavors, images need to be optimized.
In this blog, we’ll explain why this matters, as well as provide some image optimization best practices.
What Is Ecommerce Image Optimization?
Image optimization is the process of creating and uploading high-quality images in the ideal format, size, and resolution on your website to boost user engagement and ensure your web pages load fast. This includes accurately labeling your product images, so Google bots can read and rank your pages correctly.
Why Optimize Ecommerce Images?

To paraphrase marketing guru Neil Patel, images take up more bytes than any other website element, especially on eCommerce sites. Therefore, image file size and complexity can make or break your website’s performance.
For less technical and more obvious reasons, image quality is vital to attracting consumers and compelling them to make a purchase. Blurry, small, or pixelated images are unprofessional and immediately dissuade customers.
On the contrary, optimized images are easier to crawl and index. The faster your eCommerce website is, the more likely it is to rank higher in search engine results. Optimizing images without sacrificing quality uses less of your website’s bandwidth and disk space.
This makes your web pages lighter and your server’s communication with users’ browsers quicker. Ultimately, your website content will load faster, and fast websites lead to better satisfaction and improved user experience.
The ideal loading speed for eCommerce web pages is under two seconds. According to marketing data, if consumers wait more than three seconds, there is a 40% chance they’ll move on to competitors.
If you’re still skeptical, know that Amazon found that every 100 milliseconds of improved page load time came with a 1% increase in revenue. Additionally, a slow loading time will result in a lower rank on Google search results pages (SERPs).
What Makes a Good Ecommerce Image?
A good eCommerce image sells products. It presents them in such a way that consumers feel compelled to buy them. Depending on your business, your images need not be a glossy two-page spread like you find in Vogue.
They must just showcase critical decision-making product features.
Think about it like this: online shoppers don’t invariably have the luxury of going to stores to inspect products in person. However, an eCommerce image is expected to fulfill the same function as though they are looking at it in real life.
DSLR cameras and most image editing software have made this possible. But, it’s not just about what the image looks like; it’s also about it how it performs technically online, i.e., image optimization.
How to Create a Good Ecommerce Image?

To produce high-quality images, you need to take various factors into consideration. Remember, just because an image is high-quality (in terms of pixel data) does not mean it’s optimized.
eCommerce optimization is really about achieving a balance between producing attractive images that appeal to consumers and optimizing them technically to meet search engine needs.
In general, image optimization best practices entail:
- Planning your images and considering sizing;
- Shooting images with professional lighting techniques;
- Using post-production image editing techniques to enhance images;
- Understanding the different image requirements for product and category pages; and
- Optimizing your images for search engine optimization (image SEO).
Suitable E-commerce Image Sizes
Your images should be as large as necessary to fill the space required. For example, slideshow images are usually wider than blog images and thumbnails.
Before we get into it, let’s explain the difference between image resolution and size:
- Image size is the dimension, i.e., the length and width of an image; and
- Image resolution or dpi is the number of dots per square inch of an image.
The difference is image size determines how large your image will be viewed on desktop screens and mobile devices, whereas resolution reflects printer quality.
Generally, eCommerce websites use three types of images; slideshow, blogs, and thumbnails (the sizes below refer to pixels.):
Thumbnails (Small)
A thumbnail is a small thumb image used as a placeholder for full-sized multimedia content. They’re 100×200 or 200×200 in size and are often found in the product category or product search result listings on a website.
Thumbnails need only be large enough to convey a product’s basic features; shape, color, and design. Usually, when shoppers click on thumbnails, they’re redirected to a dedicated product page with full-size images.
Product Images (Medium)
These images show various perspectives of products such as the front, side, underneath, etc. They’re typically 640×640 or 800×800. It’s important to showcase your product as it appears in real life, so as not to mislead customers.
Hence, use Adobe Photoshop to enhance your product images, but don’t make them look fake!
Detailed Images (Large)
Detailed close-ups are super important for products with special patterns or clothing made with specific fabric, textures, and colors. The minimum size for large detail images that accommodate zooming is 800×800 and 1000×1000.
These types of images set realistic expectations as to the level of quality a customer can expect.
Know the Difference Between Compressing and Resizing an Image
Resizing refers to making an image bigger or smaller without cropping it. It alters an image’s dimensions, which affects the file size and image quality. For example, if you try scaling a small image larger than its original dimension, it may appear pixelated.
On the other hand, image compression means reducing the file size (keeping the image looking the same) and maintaining its resolution so that it improves page load time and user experience.
Images have two sizes; the image size, i.e., the space they occupy on the screen (measured in pixels) and the file size, which is the memory an image takes up (measured in bytes).
Online shoppers will almost always move their mouse over a product image to get a more detailed view of it. This is especially true for clothing and shoe retailers.
Creating high-quality images is crucial, so users can zoom in and clearly view details. You’ll have to check the specifications of the platform that hosts your eCommerce store to determine exact image file sizes.
Then, when it comes to compression, there are two types:
- Lossy compression reduces image file size but can degrade quality; and
- Lossless compression maintains high image quality and won’t reduce the file size as much.
Whether you use lossy vs lossless depends on what works best for your website and its visitors. For most eCommerce stores, lossy compression is acceptable; however, if you run a photography website, for instance, lossless compression will serve you better.
If you’re unsure, you can always web-check with your eCommerce website developer.
Select the Right Image Formats
The three most common image formats on the web are: JPEG, GIF, and PNG.
- JPEG: This image format has been the go-to for many years, and for good reason. It’s easy to compress and still produces a decent quality at a low file size. JPEG images are also extremely compatible with almost any device.
- GIF: The color limitations placed on GIFs keep their file sizes quite small. They’re used for more simplistic images, like icons, decorative visuals, and social media posts.
- PNG: These are becoming more popular because they support more colors than GIFs, and don’t degrade over time with re-saves like JPEG images. However, they are much larger than JPEGs and require significant image compression.
Some eCommerce image optimization tips:
- JPEGs work best in most contexts and offer the best image for the smallest file size.
- Avoid using GIFs for large product images because their file size is too large.
- If you’re only able to get PNGs images, then use PNG-8 over PNG-24. The small image file size of PNGs is best for simple, decorative images.
Avoid Stock Photos
Stock photos seem like an easy and inexpensive way to fill your website with attractive visuals, but using images that aren’t your own can look very unconvincing. Most appear cheap and uninspiring.
We’ve all seen those images of “colleagues” crowded around a desk, pointing at something on a laptop screen with overbearing enthusiasm. It is tiresome, predictable, and disingenuous. Images provide informational, aesthetic and self-enhancement value, increasing the appeal of your online store, but only when done well.
Always publish unique, personalized photos whenever you can. If you’re building a new site, request your web development company stays clear of stock images.
Use Different Types of Photos
Different products require specific product photography to showcase their attributes in the best light. As such, online store images come in a variety of styles that serve diverse purposes:
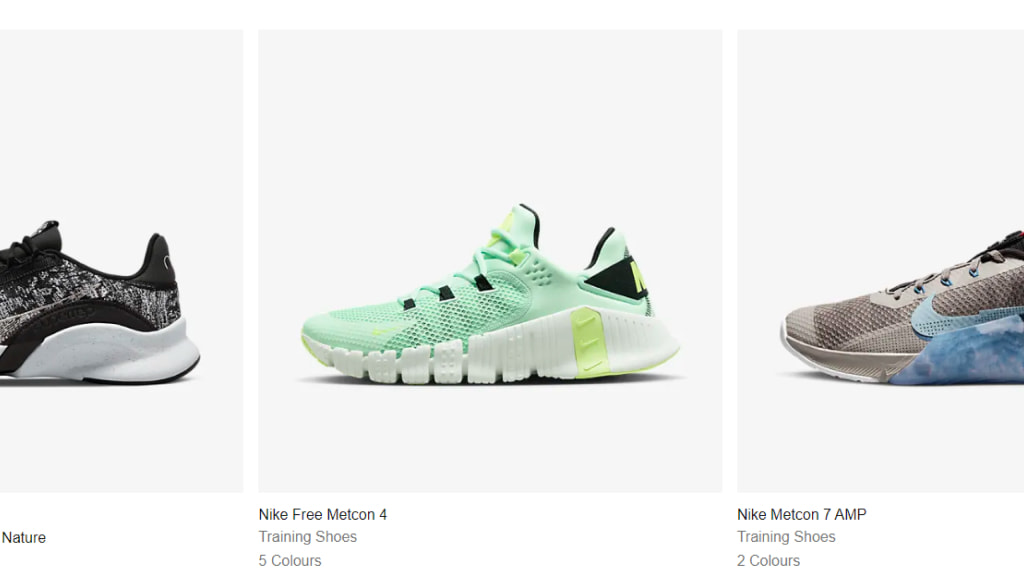
Individual Shots

These feature one product per image. They’re mostly used in product catalogs, banner images, and throughout product pages to showcase individual products independently of a full collection.
Nike’s trainer product images are a prime example.
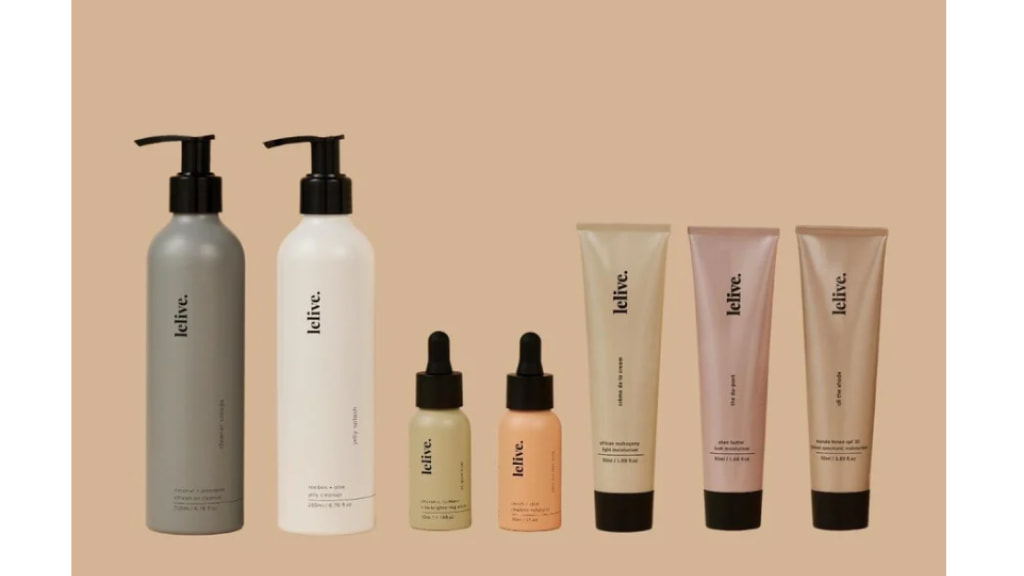
Group Shots

Group shots are best for product kits and collections, like a skincare line, for instance. These eCommerce images provide customers with a complete view of your products. They also possess more editorial flair and are ideal for social media posts and advertisements.
Take a look at the Skincare line Lelive.
Lifetsyle Shots

Lifestyle photography is a genre of image-making that captures people using products in everyday scenarios. The primary goal is to make the products more relatable because they’re shown in “daily” life.
These shots can help tell the story behind your product. eCommerce brands like Urban Outfitters use lifestyle shots to complement their product pages.
Original lifestyle images are suited to social media, email marketing, and ads because they make products seem more personal.
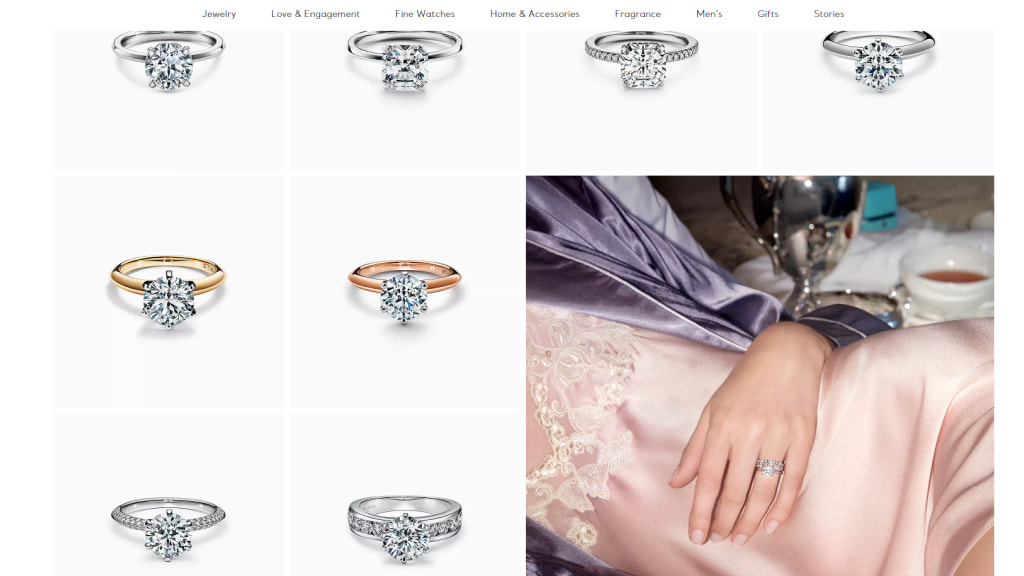
Detailed Shots

Self-explanatory, these shots are commonly used for jewelry and other items to help highlight specific product features. Tiffany & Co. aptly utilizes detailed shots to showcase the brilliance of its diamonds.
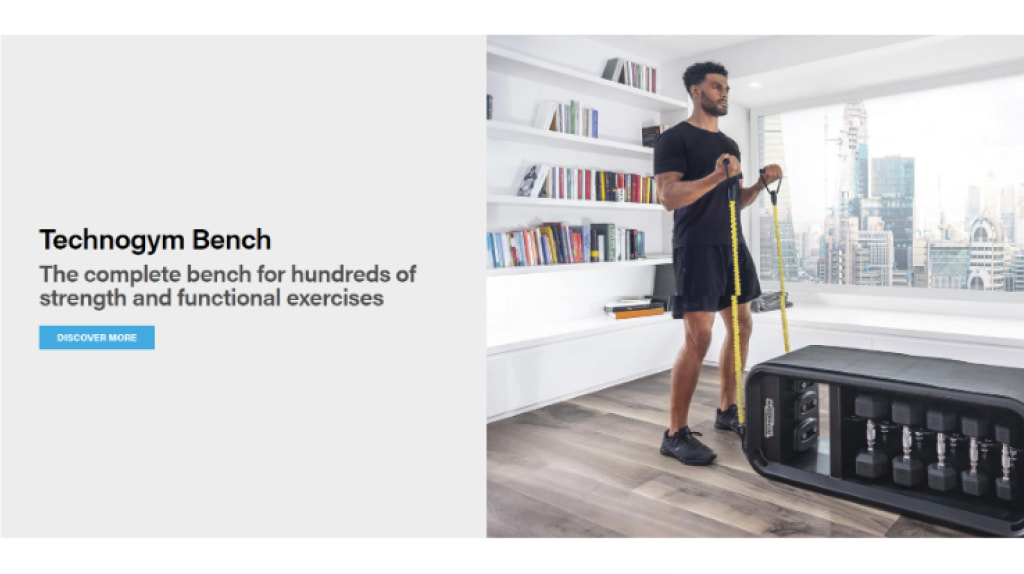
Scale Shots

One of the issues with online shopping is being unable to gauge product size. While most online stores list size dimensions, even simple images can be deceiving.
Scale shots help customers get a better idea of a product’s size. When products are put in context, users can better visualize what the product will be like in their own lives. Therefore, they can immediately understand aspects without prior knowledge.
Successful online store Techno gym has images of models using their equipment indoors to give a better indication of product scale.
Optimize Image Names

Descriptive, keyword-rich image file names are crucial for image SEO. Including your target keywords in your image names helps your web pages rank higher on SERPs.
Search engine doesn’t just crawl the copy on your website; they also crawl image file names. For instance, let’s say your product image is of a pair of red shoes. The camera may have assigned it the name DCMIIMAGE78.jpg.
This doesn’t tell search engines anything useful about the image. It would be much better to change the file name to red-heels-Gucci-2024.jpeg. Now search engines will understand what the image is about and can better match it with users’ search queries.
You can use Google Analytics to determine which naming patterns are the most common, and apply the same formula to your image file naming process. Keyword research will also help; just ensure your image names are relevant.
Be warned: naming an image of red shoes using high-volume keywords entirely irrelevant to your product to boost traffic can result in penalization from Google.
Use Image Sitemaps

An XML image sitemap is a file that helps search engines correctly scan and index images on a site. It’s purposefully created to increase the chances of getting into Google Images search results.
Web crawlers can’t crawl images not named specifically in a webpage’s source code. So to alert crawlers to unidentified images, web developers list their locations in image sitemaps.
Most websites don’t need XML sitemaps as the images within website content will already be present in its website XML map. In this case, an image XML map would be redundant.
When creating a website XML sitemap, be sure to add relevant details like the type of image, subject matter, caption, title, geographic location, and licensing.
Using sitemaps doesn’t guarantee your images will get indexed by Google, but it’s a step in the right direction, especially if you have a comprehensive SEO strategy.
For in-depth eCommerce image optimization, you can take a look at Google’s guidelines for image publishing, while Google Webmaster Tools has great suggestions for formatting sitemaps correctly.
Optimize Alt Tags
Alt text is the written copy that appears in place of an image on a web page if the image fails to load on a user’s screen. It helps search engines to better crawl and rank your website.
When it comes to eCommerce image optimization, you should always fill out the alt attribute for each product image on your website.
Some alt text tips:
- Sufficiently describe your images in plain language without keyword stuffing. If you close your eyes and have someone read the alt text back to you, it should paint a reasonably accurate version of the image.
- If your products have model numbers or serial numbers, use them in your alt attributes.
- Avoid keyword stuffing!
- Don’t add alt text to ‘decorative images.’ These are things like page dividers and brand graphics (Anything that makes your website look nice, but doesn’t have any contextual significance or meaning.) Ideally, decorative images should be included within your code rather than added as content.
Good alt tags give search engines more, and better information, so your eCommerce website will rank higher!
Where Possible Use a White Background for Product Images
While certainly not the most creative, using a white background creates consistency across the web and is pretty much standard procedure for the following reasons:
- Images with white backgrounds keep collection pages uniform;
- It saves time and money during editing;
- Marketplaces like Google Shopping and Amazon require white backgrounds;
- Customers feel more connected to products because they are the focal point of the images, i.e., there are no distractions; and
- Colors appear crisper on a white background, as it reflects the product’s true colors.
You can use image-editing software like Adobe Photoshop to manually replace the background of your product images with a white background. Here’s a YouTube tutorial that shows you how.
Don’t Forget About Thumbnail Images
Thumbnails are important for search, related video traffic, and YouTube channel optimizations. Online stores use them instead of larger images to make web pages load faster, especially on mobile.
Below are some useful thumbnail tips:
- Align thumbnails with buyer intent. Let’s assume you understand what about your products is most important to consumers. You should amplify these elements in your thumbnails to make them instantly recognizable when customers search online.
- Maximize size within the thumbnail. The majority of shoppers, roughly 79%, use mobile to make purchases. Hence, gallery thumbnails are worth screen real estate on mobile, meaning you want to make maximize their size and make sure they take up as much reasonable design space as possible.
- Offer Multiple Product Angles. Consider what angle best visually demonstrates how your products are worn or used and photograph them in a way that matches their intended use. Some eCommerce stores even provide videos to support complex product purchasing.
Add Structured Data to Images
According to Google, structured data is:
“A standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on.”
Structured data provides search engines with additional information about images, and makes them more likely to appear in the Images section of search results. In the case of SEO, it tags images with specific groups of text that help search engines understand the images’ contexts and return accurate results to searchers.
Structured data may include image titles, captions, product descriptions, price, availability, brand, and other information. You read more about structured data best practices on Google Search Central.
Cache Your Website Content

Caching image content extends beyond image optimization and should be part of your overall web development and eCommerce strategy. In the context of images, although it applies to all web content, it’s the process of storing copies of your images on additional local or globally distributed servers and in your users’ browsers.
Thus, these images are served directly from additional servers, rather than from your website servers.
Without caching, whenever a visitor arrives at a website page and clicks on the same image as someone else, they slow the server down because they’re making the same request as hundreds of other people who want to see the same product.
Caching solves this problem by storing a copy of the assembled web page and components (multimedia and images) in different locations, so the browser doesn’t have to go back to the server each time a new visitor views the same image files.
In fact, caching can load your web pages up to 10 to 100 times faster!!
Create an Optimized Website

Adaptive Ecommerce Design
While more time-consuming to implement, one of the key benefits of adaptive website design is it has multiple fixed layouts designed for specific screen sizes. Therefore, rather than just displaying a large image on a device, it optimizes images based on the resolution and size of the user’s screen.
The main difference between an adaptive design and a responsive design is a responsive design changes its layout based on a device’s screen size, whereas an adaptive design requires the creation of a different website layout for each device.
Use JavaScript
If an adaptive design is too expensive, then use JavaScript (a web programming language) in your responsive website design to detect your users’ screen sizes.
This ensures mobile-optimized images are being displayed when needed, rather than simply displaying large images at a smaller size.
The great thing about JavaScript is image optimization is done in real-time as users explore your online store.
Lazy Loading
Also called on-demand loading, lazy loading is an optimization technique used for online content whereby pages load gradually, as users progress through a site.
So, instead of loading an entire web page and rending it in one go, the concept of lazy loading assists in loading only the required section and delays the remaining, until it is needed by the user.
This enables more fluent browsing and shorter page load pages. It also improves user experience.
Do Ecommerce Platforms Optimize Images?

Website builders like Shopify, Wix, Magento, and others automatically compress images; however, they don’t always provide the finesse needed. Occasionally, the compression can be too aggressive, resulting in low image quality.
The best option would be to resize and optimize images using their original high-resolution and then upload them to your website, or you can use image content delivery networks (CDNs).
CDNs are the best tools for image optimization because they specialize in the transformation, optimization, and delivery of images to devices around the world.
How Do Image CDNs Work?
Web servers are usually located in one destination; however, CDNs consist of globally distributed servers that store a website’s content and deliver it to users. So, if users in LA want to access your website, but you’re located in Chicago, they can get it from a nearby CDN server.
Image CDNS optimizes images in real-time, making them more suitable for delivery. This provides a faster load time, and better user experience, which translates to better SEO.

Leave Your Image Optimization to the Experts
A well-chosen selection of website lifestyle and product images leaves a lasting impression on your visitors. It asserts your competitive edge and convinces website customers your products are worth buying.
To recap: Image optimization is an important part of SEO that provides search engines with important contextual information, and speeds up page loading time, which increases user engagement and search engine rankings.
Therefore, if you want to give your eCommerce store the best chance of online success, you need to create high-quality, optimized images. Our brief primer on image optimization techniques should help you get started.
Alternatively, if you need assistance in capturing and improving your eCommerce website pages, then you’ve come to the right place. Comrade Digital Marketing Agency can help you create an online presence that produces tangible results and boosts repeat sales.




